First input delay si najlažje razložite s pojmom prvi vtis.
Prav vsi, ki kakorkoli stopamo v stik z drugimi, zelo dobro vemo, kako pomemben je za nadaljni odnos med dvema (bodisi, da je to na poslovnem ali družabnem področju), prvi vtis.
Prvi vtis daje neko oceno in predstavo o sogovorniku, na podlagi prvega vtisa se nemalokrat odločamo ali nam je oseba všeč ali ne in ali z osebo želimo preživeti še več časa ali manj.
Iz vsebine
Kaj je first input delay
First input delay je prvi vtis obiskovalca o spletni strani.
First input delay odloča o tem ali bo nekdo, ki obišče vašo spletno stran, ostal njej zvest ali pa bo vašo spletno stran zapustil in se nanjo nikoli več vrnil.
Na spletnih straneh je sicer več elementov, ki “lahko” vplivajo na prvi vtis, zato je včasih razmeroma težje določiti kaj konkretno je tisto kar vpliva na prvi vtis obiskovalcev.
Tako kot v realnem življenju na prvi vtis vpliva ogromno dejavnikov (od videza, higiene, vonja, obleke, načina pozdrava, tona prvih izgovorjenih besed sogovornika, itd..), velja tudi v spletni interakciji, da na prvi vtis obiskovalcev spletnih strani, lahko vplivajo različni elementi (vizualna privlačnost spletne strani, osrednje/jedrno sporočilo spletne strani, duhovitost in zabavnost spletne strani, odzivnost in hitrost spletne strani, itd…).
Čeprav je na internetu, po svoje, težko izmeriti prvi vtis (first input delay) uporabnika/obiskovalca o spletni strani, je vseeno potrebno povedati, da first input delay kot samostojen parameter težko poda oceno o prvem vtisu obiskovalcev.
First input delay sodi v sklop t.i. Core Web Vitals, kjer Google, skupaj s še dvema drugima parametroma, poskuša določiti/izmeriti prvi vtis obiskovalca. Ta dva Core Web Vitals parametra sta kumulativni premik postavitve (cumulative shift layout) in first contentful paint (prva vsebinska barva).
First input delay, v nizu vseh treh meritev, ki sodijo v Core Web Vitals, določi/izračuna/predvideva prvi vtis obiskovalca o spletni strani.
Če prva vsebinska barva (first contentful paint) pokaže kako hitro lahko vaša spletna stran na zaslon nariše največji vsebinski element (npr. največjo sliko) in, če kumulativni premik postavitve (cumulative layout shift) pomaga Googlu razumeti, kako hitro postane vaša spletna stran, v celoti stabilna (vizualni elementi na spletni strani se več ne premikajo, po tem, ko so obiskovalci že pristali na internetni strani), potem first input delay meri t.i. interaktivnost/odzivnost vaše spletne strani, po tem, ko je obiskovalec prvič skomunicral z vašo spletno stranjo.
Vsi trije elementi skupaj, pomagajo Googlu razumeti/izmeriti kakšen je prvi vtis uporabnika glede obiska spletne strani.
NAMIG: O tehnični optimizaciji spletnih strani, v Sloveniji in v slovenščini, pravzaprav ne obstaja ogromno blogov in uporabnih vsebin, kvečjemu se tehnične optimizacije spletnih strani dotikajo različni tečaji za digitalni in spletni marketing, pa tudi med njimi je ponavadi bostveno med udeležencev, ko na izobraževanjih za pravilno izvajanje onsite in offsite SEO optimizacije. Aktualno ponudbo nekaterih, na izkušnjah temelječih spletnih praks, si lahko ogledate na povezavi Digitalni marketing tečaji.
Kaj meri first input delay
Meritev zakasnitve prvega vnosa (FID) pomaga izmeriti prvi vtis vašega uporabnika o interaktivnosti in odzivnosti vaše spletne strani.
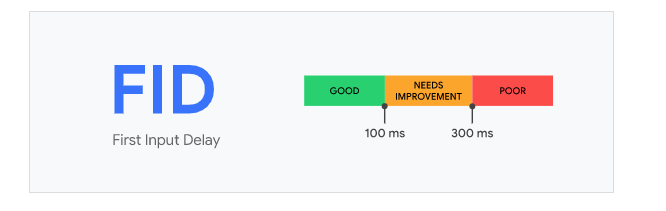
First input delay meri čas od trenutka, ko uporabnik prvič komunicira s stranjo (npr. ko klikne na povezavo, se dotakne gumba ali uporabi nadzor po meri, ki ga poganja JavaScript), do trenutka, ko lahko brskalnik dejansko začne obdelovati zahtevano akcijo kot odgovor na to interakcijo (slika vir 2):
Dobre vrednosti in dober first input delay rezultat je čas pod 1 sekunde, slab first input delay rezultat pa je vrednost, večja od 3,0 sekund. Vsak rezultat med obema vrednostima se splača iz vidika izboljševanja prvega vtipa in na sploh uporabniške izkušnje obiskovalcev, izboljšati.
Izboljševanje parametra first input delay, kakor tudi ostalih dveh parametrov Core web vitals (kumulativni premik postavitve in hitrost nalaganja prve vsebinske barve), sodi v okviru optimizacije spletnih strani k segmentu tehnična optimizacija spletnih strani. Vsi sklopi spletne optimizacije strani, so predstavljeni v zapisu Optimizacija spletnih strani za Googlove TOP pozicije
Kako izboljšati first input delay
Da bi izboljšali rezultat first input delay-a, je treba najprej vedeti kaj je tisti razlog, ki vpliva na slab first input delay rezultat.
Glavni razlog za slab FID rezultat je slaba eksekucija/izvedba Javascript-a. To pomeni, da se Javascript slabo/počasi razčlenjuje, prevaja in izvaja, vse to pa vpliva neposredno na zmanjšanje rezultata FID.
Težka in počasna izvedba Javascripta pomeni, da se brskalnik ne more odzvati na uporabnikove inpute zato, ker v tistem trenutku izvaja Javasript drugih, pomembnejših, glavnih nalog. Zato, ker je zaseden z opravljanjem drugih nalog, iskalnik preprosto ne izvede drugih nalog, med katere sodi tudi izvedba/eksekucija inputov, ki jih brskalniku naložijo uporabniki spletne strani.
Da bi odpravili to glavno težavo, se uporabljajo 4 metode:
- razbijanje dolgih in najtežjih nalog (long tasks) za brskalnik (na manjše naloge)
- optimizacija spletne strani za bolj učinkovito pripravljenost na interakcijo
- uporaba t.i. web workerjev, ki omogočajo, da se Javascript izvaja v ozadju, medtem, ko glavna, eksekucijska pot, ostaja prosta
- zmanjšanje časa izvedbe Javascripta
Vsaka eksekucija, ki od brskalnika zahteva več kot 50ms delovanja, se lahko šteje kot dolga Javascript naloga. Metode, ki pomagajo razbiti dolge naloge za Javascript se imenujejo razbijanje kode (code splitting).
Slika, ki prikazuje dolge naloge v Chrome Dev Tools (vir 1):

Slika in postopek, ki prikazuje kje in kako se je najbolje lotiti vseh optimizacijskih izboljšav na spletni strani, je prikazana spodaj:
- v chrome iskalniku se postavite na spletno stran (url naslov) za katero želite preveriti kako je tehnično optimizirana
- v Chrome iskalniku stisnete tipko f12
- v primarnem meniju (na vrhu) novega odprtega okna (na desni) kliknete nastavitve (Settings)
- izberete Lighthouse
- kliknete na izvedi poročilo
Spodaj je prikazano poročilo o tehnični optimizaciji kategorije na spletni strani vgradneomare.eu, v kateri objavljamo prispevke o tem kako gradimo in razvijamo spletno stran Vgradneomare.eu.

NAMIG: Pregled spletne strani iz vidika učinkovitosti poskušajte izvesti v incognito mode, ker v nasprotnem poročilo “moti” nalaganje morebitnih razširitev brskalnika.
Spodaj je prikazan “performance report” za spletno stran Ebonitete.si, konkretno za url naslov, na katerem je predstavljeno kaj je bilanca stanja in izkaz poslovnega izida:
Iz slike lahko vidite, da je url naslov bilanca stanja na ebonitete.si (na povezavi), solidno že optimiziran pri dostopnosti do spletne strani ter pri sami SEO optimizaciji, nekaj rezerve pa obstaja še pri izboljševanju učinkovitosti (performance) in implementaciji najboljših praks (best practices).
Dodatne informacije in namigi o first input delay in tehnični optimizaciji spletnih strani
- za tiste, ki vas zanima, je SEO optimizacija podrobno opisana tudi na spletni strani Magus.si, na povezavi pa boste našli predvsem objave o vseh koristih, ki jih prinašajo posamezne SEO optimizacijske aktivnosti (npr. blog marketing, tehnična optimizacija, oniste seo, offsite SEO, itd…).
- v kolikor potrebujete podrobnejše nasvete za optimizacijo vaših spletnih strani ali celo svetovanje za kompleten marketinški nastop z vašimi spletnimi stranmi, na Googlu, preverite povezavo Marketing svetovanje pri prodaji preko interneta
- še vedno zdaaaaaaleč NAJLAŽJA metoda za izboljševanje spletnih strani (ne samo iz tehničnega vidika, ampak pravzaprav vseh vidikov), je, da v svoji panogi poiščete vaše spletne konkuretne in poskušate “replicirati” aktivnosti, ki jih na opazovanem področju, izvajajo vaši konkurenti.
Če ste npr. v avtomobilski branži in se želite npr. prebiti z dobrimi spletnimi praksami, med vodilne na Googlu, z avtodeli, žarnicami, pnevmatikami in podobno, si nedvomno, morate ogledati spletno stran aditivi Euroton.
Viri:
1 – Are long JavaScript tasks delaying your Time to Interactive?
2 – First Input Delay (FID)